[ad_1]
Excessive-quality images are a essential a part of each product web page in your on-line retailer. They assist buyers evaluate gadgets, assess options, decide whether or not the product suits their wants and magnificence, and type an emotional connection along with your model.
However including these photos to your on-line retailer may also come at a value. With every massive picture or media file you add to a product web page, the load time will increase. And your buyers, irrespective of how they’re, aren’t prepared to attend round for very lengthy.
The query retailer house owners discover themselves asking is that this: How do I pace up picture loading whereas retaining a high-resolution look? It would sound like a problem, however there are literally fairly just a few easy methods to stability quick product images and unbelievable picture high quality.
First, let’s take a look at why website pace issues. Then, we’ll go over some ideas for how one can lower the load time of your product images whereas preserving their high quality.
Why the pace of your retailer issues (trace: it’s not nearly search engine optimisation)
There are just a few the reason why having fast-loading product images is simply as essential as having enticing ones. The one that the majority retailer house owners consider first entails search engines like google.
Google started together with website pace as a rating issue for its search outcomes in 2010. Since then, practically each piece of search engine marketing recommendation for ecommerce websites contains the tip to “pace up your retailer” or “scale back loading instances.”
It’s true that quicker websites will carry out higher in search rankings, all different issues thought of equal. And the upper up you might be in search outcomes, the extra natural search site visitors you’ll drive to your website. However search engine optimisation isn’t the one purpose why pace is so essential. Google solely made pace a rating issue within the first place as a way to prioritize Consumer Expertise (UX) on the internet.
Right here’s what it actually comes all the way down to: buyers don’t wish to wait. They don’t wish to watch for shipments, they don’t wish to watch for solutions, and so they definitely don’t wish to wait on your retailer to load. So should you provide a possible buyer a sluggish, laggy product web page, properly, what does that say about the remainder of their expertise with you?

So whereas massive picture file sizes may cause slow-loading pages that probably damage your search engine optimisation, these sluggish pages may also — extra importantly — irritate your buyers. And that’s why it’s so essential to strike that stability between quick and exquisite.
With that in thoughts, let’s transfer on to the strategies you should utilize to make your picture recordsdata smaller whereas preserving their high quality.
Save photos in WebP or JPEG format until you want transparency
Some codecs are naturally bigger than others. You possibly can compress photos all you want, however should you finally use file varieties that naturally create bigger file sizes, then you definitely gained’t be capable to totally optimize your photos.
Usually talking, WebP needs to be your first format of selection with JPEG as second greatest, until you want transparency for some purpose. Within the occasion that transparency is required, you need to go for a clear PNG.
Different codecs are bigger or much less handy for on-line compression. And when you may be tempted to make use of a hilarious animated GIF in your product web page, you need to in all probability rethink. The trade-off in loading time isn’t well worth the temporary chuckle your buyers might need.
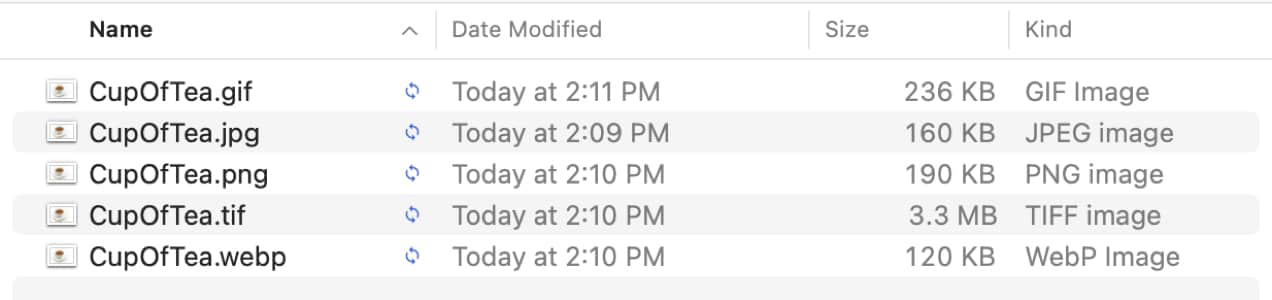
Let’s check out the file sizes for this picture of a cup of tea on a white background when saved in among the most typical picture codecs. No picture compression was run on this file. These are simply the file sizes when saving this picture at 1280×853 pixels at full decision.


As you may see, the smallest file is the WebP file with JPEG as a detailed second. The most important file dimension is the TIF file format. The GIF file is nearly twice as massive because the WebP file. If this was an animated GIF, it might be even bigger.
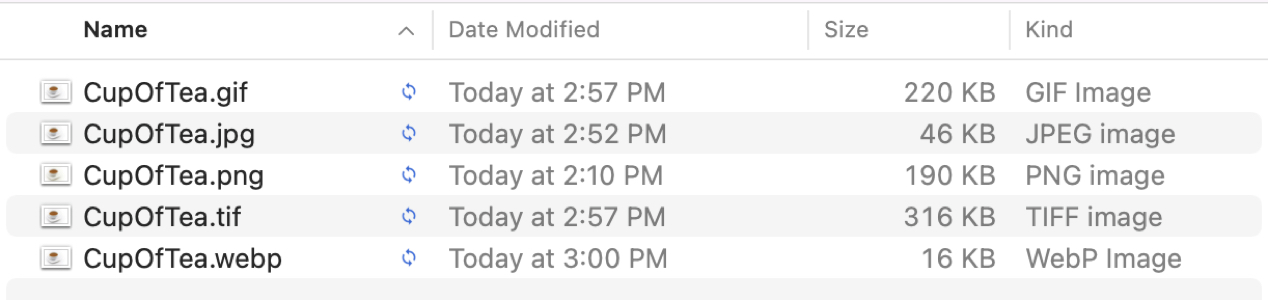
Not solely do photos save at totally different file sizes at their highest high quality, however they’ve totally different compression talents as properly. After working picture file optimization on every of the above picture recordsdata in Photoshop with settings that resulted in photos of comparable visible high quality, these have been the outcomes:

The WebP picture once more saved to the smallest file dimension — and by a really vast margin. The JPEG additionally decreased its file dimension significantly. The PNG didn’t expertise any file dimension financial savings and the discount in file dimension of the GIF was minimal. Utilizing LZW compression on the TIFF picture saved an infinite quantity of file dimension as properly, however the ensuing file continues to be over 2.5x bigger than the uncompressed WebP file.
If in case you have 1000’s of recordsdata in your web site, you may see how utilizing compressed WebP or JPEG recordsdata would prevent plenty of house and preserve your picture load instances comparatively quick.
Observe: AVIF is one other picture format that tends to have even higher compression than WebP. Whereas it does have broad help, it’s nonetheless not as well-supported as WebP. For those who use Adobe Photoshop to course of photos, you’ll have to set up a plugin to open AVIF recordsdata and save them in AVIF format.
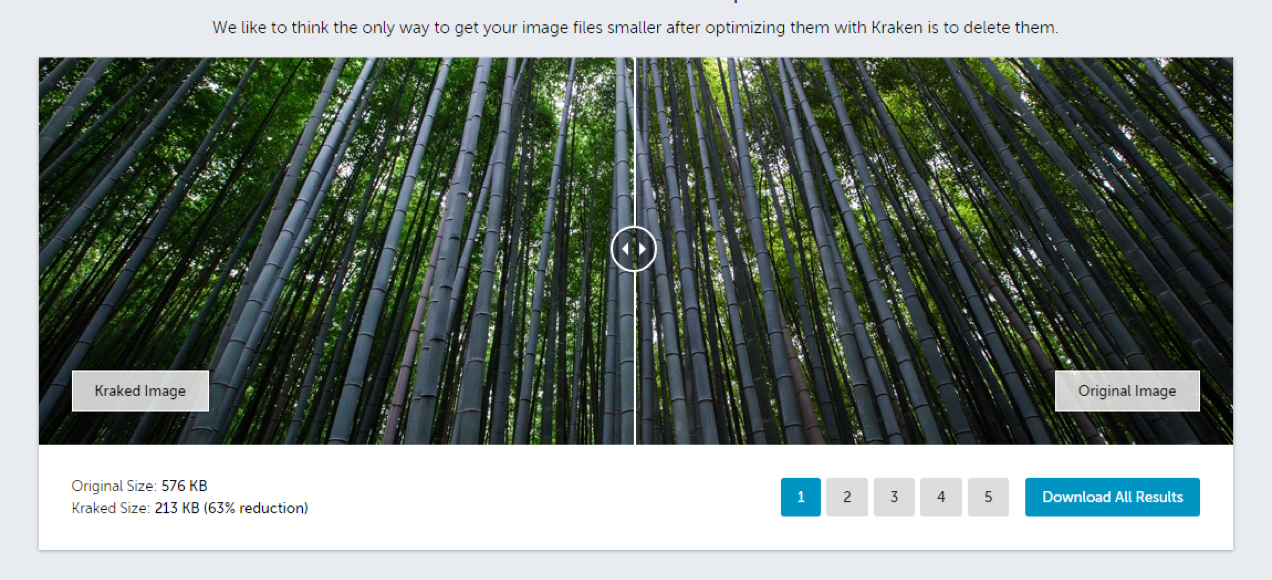
Use picture compression to create web-ready photos
Customers need product images which can be massive, extremely detailed, and in a position to be zoomed in on (when you have a zoom perform enabled in your retailer, that’s). Fortunately, that is simply achievable through the use of picture compression software program.
Many of those purposes have turn out to be so environment friendly that an untrained eye is incapable of recognizing the distinction between compressed and uncompressed photos.

Earlier than compressing your photos, you’ll wish to decide what the utmost file dimension is at which your photos might be displayed. Cell gadgets have a tendency to make use of greater decision shows with higher pixel density than desktop computer systems, though high-definition shows have gotten extra widespread on desktop.
You could discover {that a} 500px vast picture displaying in a 500px-wide house doesn’t look that nice and a 800px or 1000px-wide picture appears higher constrained to 500px on a retina desktop or smartphone show.
Mess around along with your picture sizes to see the place one of the best stability is on your merchandise. Moreover, if you’re providing a zoom function on your product photos, you’ll wish to use bigger photos than should you have been solely utilizing thumbnails.
When you’ve determined what your most pixel dimensions needs to be, you may transfer on to changing your unique high-res product images to optimized, web-ready photos.
Let’s check out among the instruments you should utilize to create fast-loading product images on your website.
Adobe Photoshop
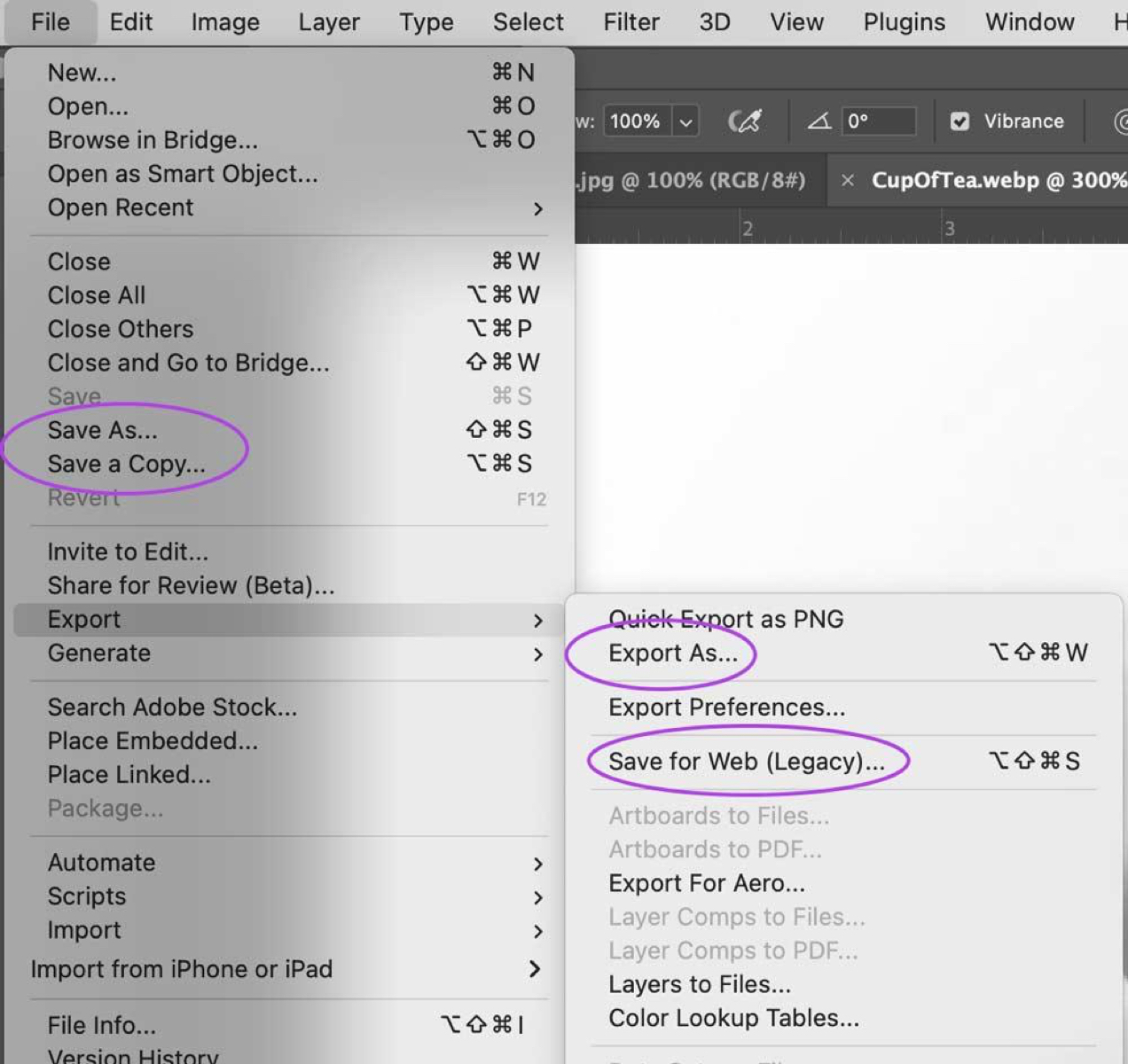
For those who use any model of Adobe Photoshop, there are just a few alternative ways to avoid wasting your photos in optimized codecs. You should utilize the Save As function, simply don’t neglect to vary your file title if you’re saving it in the identical file format as the unique file. You too can use Export As or the legacy Save for Net choice (till it’s now not supported).

Every of those choices could have steps in the course of the save course of that may mean you can modify your picture compression settings. Nonetheless, every choice does have some totally different options and capabilities.
- Solely Save As will mean you can save a WebP file.
- Solely Export As and Save For Net mean you can modify the pixel dimensions of your picture in the course of the save course of. If you’re utilizing Save As, you’ll have to resize your picture to the size you need it in Photoshop first.
- The legacy Save For Net function is the one choice that may present you an approximate loading time and ensuing file dimension earlier than exporting your picture, mean you can modify animation loop settings on a GIF, and provide granular choices on what metadata to maintain or omit out of your file.
The remainder of the choices in all strategies are the identical — resolve whether or not to maintain or omit metadata, embed your colour profile, and modify picture high quality (lossy or lossless).
No Photoshop? No drawback: attempt one in all these free on-line instruments
Not everybody has entry to Photoshop, however that shouldn’t maintain you again. There are many free on-line instruments designed to compress your images.
Two of one of the best are Kraken Picture Optimizer and ShortPixel. Each instruments shrink your photos to a surprisingly small dimension whereas nonetheless preserving high quality.

As soon as the instruments are completed along with your uploaded photos, you’ll be capable to save them and add them to your retailer.
Each of those instruments’ free variations do have some limitations when it comes to variety of recordsdata and/or most file sizes that may be uploaded, so it might be a bit extra tedious of a course of than utilizing Photoshop or their paid plans. But it surely is free and should you don’t have a big retailer with lots of of merchandise, then this may be an important match.
Utilizing WooCommerce? Edit the WordPress settings or attempt a plugin
You could or could not know that picture compression is constructed proper into WordPress. This compression shrinks your JPEGs to 82% of their unique dimension, however that may not be sufficient for shops that go for big, highly-detailed images or massive galleries.
One choice you need to management this built-in compression is to edit WordPress’s features.php file. This can mean you can improve — or lower, should you desire — the quantity of automated compression that happens previous to your photos hitting the Media Library.
Need a better route? You possibly can all the time attempt a plugin. ShortPixel has their very own, which works for almost any file sort together with Apple’s HEIC format so you may add photos straight out of your iPhone. With a free account, you get 100 credit per 30 days.
Allow a content material supply community on your retailer
Though trendy Web connections and improved internet hosting capabilities have sped up the time it takes for a client to load your retailer, there can nonetheless be connectivity points. These can decelerate website load instances, particularly if a client is throughout the globe from the place your server is situated.
Fortuitously, there’s a solution to pace issues up for them (and never only for these greater recordsdata like product images, both). A content material supply community (CDN) shows saved content material from servers bodily near guests as an alternative of on-demand content material from a single location. This quickens the expertise for all your buyers.
With a CDN like Jetpack, cached (that’s, not current-to-the-second) copies of your retailer might be proven to guests. Guests will even obtain content material from the CDN server that’s closest to them. Each of these items pace up load time dramatically, particularly for big images and media recordsdata.
Together with compression, using a CDN is a unbelievable solution to serve product images tremendous rapidly, particularly should you don’t replace your retailer on a frequent foundation. And naturally, if something requires an pressing replace, you may flip the CDN off.
A number of different methods you may stability quick and unbelievable
The concepts supplied above are the largest, most significant issues you are able to do to strike a stability between product images that look good and cargo rapidly. However listed below are just a few extra ideas to bear in mind:
- Go for white backgrounds. Usually talking, the less colours a picture incorporates, the smaller the file dimension might be. That is much more true as soon as compression comes into play and the palette is additional decreased.
- Get rid of pointless product pictures. Do you will have images of the footwear you’re promoting from ten totally different angles? You possibly can in all probability scale back it to 5 and reduce the loading time in half.
- Load thumbnails first and solely convey up the complete dimension on click on. This manner buyers will anticipate to attend for the larger images.
- Lazy load photos. Lazy loading photos improves web page pace by solely loading photos above the fold and loading different photos as customers scroll to the place they’re on the web page. The Jetpack plugin not solely presents CDN performance, but additionally lazy loading for photos. Jetpack additionally has different WordPress optimization instruments that, whereas not all straight associated to photographs, can enhance efficiency and enhance the consumer expertise.
- Strip pointless metadata. Relying on the aim of your picture file, you may be storing loads of metadata like copyright info, key phrases, tags, geographic information, picture descriptions, and so on. In some instances, chances are you’ll wish to preserve this info, however you can too avoid wasting file house by omitting it whenever you compress your photos.
Superb product photos don’t should decelerate your website (or your buyers)
It would seem to be the one solution to have beautiful product images is to accept a sluggish retailer, or that the one solution to get quick-loading product pages is to accept tiny, highly-compressed images. However we beg to vary.
With only a few optimizations to your product images, you could find the right stability between fast-loading and fantastic-looking. And neither your website — nor your buyers — should decelerate.
Need extra steering? Discover ways to optimize photos for the online.
[ad_2]


https://t.me/s/officials_pokerdom/3451
https://t.me/s/Legzo_officials
https://t.me/s/kazino_s_minimalnym_depozitom/2
В лабиринте игр, где любой ресурс стремится зацепить обещаниями быстрых выигрышей, рейтинг лучших казино
превращается именно той ориентиром, что проводит через дебри подвохов. Для ветеранов плюс начинающих, которые надоел из-за пустых заверений, это средство, дабы почувствовать настоящую выплату, словно вес ценной ставки на руке. Обходя ненужной воды, просто проверенные клубы, где rtp не просто показатель, но ощутимая удача.Подобрано из яндексовых трендов, как паутина, что захватывает самые свежие тренды в интернете. Здесь отсутствует пространства к клише трюков, каждый момент будто ставка у столе, где блеф проявляется мгновенно. Игроки понимают: по России манера речи и сарказмом, где юмор притворяется как совет, помогает избежать рисков.На https://www.don8play.ru этот список ждёт словно готовая колода, приготовленный к игре. Загляни, если хочешь почувствовать пульс настоящей ставки, обходя мифов да разочарований. Игрокам что любит ощущение выигрыша, такое будто иметь карты на руках, минуя пялиться в дисплей.